Guide to Spriting
|
Категории:
Community; Contributing;
|
Итак, вы хотите научиться спрайтингу — искусству создания пиксельной графики, которая оживляет персонажей, предметы и целые миры. Отлично!
В данной статье мы разберем, какую программу лучше выбрать, расскажем про то, как рисовать и добавлять спрайты в игру, и дадим ссылки на полезные статьи. Мы не научим вас рисовать, для этого подойдут многочисленные гайды в интернете и посещение художественной школы. Однако, мы рекомендуем прочитать книгу Майкла Аззи "Pixel Logic". Вот ссылка. (Внимание: гайд на английском).
Статья довольно объемная, поэтому смело пропускайте главы. Например, если у вас уже есть любимый редактор и вы хорошо знакомы с интерфейсом Dream Maker, сразу переходите к главе "Основной Стиль", где мы расскажем (и покажем), какие критерии качества выставляются перед новыми спрайтами для нашего сервера, и поможем советами!
Главное, помните: Спрайтинг требует времени. Не сдавайтесь. Практикуясь, вы каждый раз становитесь чуть лучше.
Кто такой Спрайтер?
В контексте Space Station 13 спрайтер - это тот, кто создает и улучшает визуал игры. Создание спрайтов - это всего лишь одна из задач спрайтеров. Вот примерный список того, чем вам может предстоять заниматься:
- Учиться эффективно использовать программы для рисования.
- Улучшать, исправлять или обновлять существующие в билде спрайты.
- Сотрудничать с кодерами, которым всегда нужны спрайты для новых фич.
- Участвовать в разработке и оставлять ревью.
- Общаться с игроками для получения фидбека.
- Помогать другим спрайтерам советами.
- Самостоятельно добавлять свои спрайты в билд SS13 с помощью GitHub.
- Пробовать создавать пиксель арт.
Что такое Спрайты?
Спрайт — это двумерное изображение или анимация, которое используется движком игры для отображения, анимации и взаимодействия.
Важно отметить, что главная цель спрайта - изобразить определенную вещь. Он не обязательно должен быть реалистичным, детальным или красивым (хотя и это тоже неплохо!). Прежде всего, должно быть сразу понятно, что представляет собой ваш спрайт в контексте игры.
Спрайты обычно хранят в формате .png, без сжатия. Анимации могут быть сохранены, как .gif, или как в качестве раскадровки размером 32x32 пикселя.
В Space Station 13, спрайтами являются изображения всех объектов: персонажей, предметов, интерьеров, интерфейса. Обычно эти изображения находятся в пределах 32 на 32 пикселя. К примеру:![]()
Где мне рисовать? Выбор программы
Как мы уже выяснили, в BYOND-овском редакторе Dream Maker есть собственный редактор спрайтов, но он не подойдёт нам по функционалу (например, в нем отсутствует функция слоев), и понадобится, лишь чтобы поправить недочёты и собрать кадры в анимации. Что же использовать? Существует ряд программ:
Хорошие:
- Aseprite - сильный и стильный редактор, созданный специально для пиксель-арта. Стоит $20, хотя является open-source программой, поэтому вы свободно можете скачать и скомпилировать у себя их код с репозитория на гитхабе.
- Pro Motion NG - более дорогой и более профессиональный вариант, чем Aseprite. Менее интуитивный интерфейс, но больше настроек и функций. Платный, стоит $25.
- GIMP - бесплатный редактор изображений, напоминающий фотошоп. Интерфейс может вызвать у вас трудности.
- Pixelorama - бесплатный и простой, но не очень мощный редактор. Также может использоваться в браузере, open-source.
Прочее:
- Piksel - Бесплатный онлайн редактор.
- Adobe Photoshop - Программа, используемая чаще всего не для пиксель-арта, но может подойти, если вы уже привыкли к ней.
Если вы используете редактор, специально созданный для спрайтинга, вам, скорее всего, не придется беспокоиться об этом, но есть настройки, на которые следует обратить внимание. В разных программах они различаются, но обычно их называют интерполяцией (interpolation) или сглаживанием (anti-aliasing). При использовании редактора убедитесь, что для параметр интерполяция установлено значение "нет" или "ближайший сосед (nearest neighbor)". Убедитесь, что сглаживание отключено. Это позволит сохранить четкость при редактировании. Вот пример:
-
Неправильные настройки ❌
-
Правильные настройки ✅
Работаем с BYOND
Спрайты, используемые в SS13, хранятся в уникальном для BYOND формате DMI (Dream Maker Icon). В этой главе познакомимся поближе с данным форматом, а также со встроенным редактором - Dream Maker. Если вы хотите еще глубже изучить в этот вопрос, вы можете ознакомиться с с официальной документацией BYOND по работе с изображениями.

По сути, DMI это измененный формат .png, спрайт-лист, который представляет собой одно большое изображение, содержащее большое количество спрайтов).
Но у него есть пара особенностей:
- Создаётся и изменяется через Dream Maker — встроенный редактор BYOND.
- Сохраняется в виде PNG-файла, но с дополнительной метаинформацией, которая описывает:
- Названия состояний (стейтов).
- Количество кадров.
- Направления (например, север, юг, запад, восток).
- Скорость анимации и пр.
В файлах игры спрайты лежат по разным .dmi файлам - если бы они все лежали в одном большом файле, это было бы ужасно неудобно. Но также у нас нет необходимости создавать отдельный .dmi файл для каждого спрайта. В идеале, спрайты должны быть сгруппированы по категориям. Разделив спрайты на более конкретные группы, мы облегчаем поиск нужных спрайтов и работу с ними.
В нашем билде все эти файлы хранятся в папке "icons". Если существующий в билде .dmi файл по смыслу подходит для вашего спрайта, используйте его вместо создания нового. Если же необходимо создать новый файл - процесс довольно прост:
| Как создать свой .dmi файл |
|---|
|
Эти .dmi файлы, конечно, лишь "контейнеры" для ваших спрайтов. Чтобы наполнить их вашими произведениями искусства, вы можете:
- Находясь внутри DMI-файла, откройте меню "Graphic" в самом вверху (или ПКМ по пустому месту) и выберите "Import". Выберите в открывшимся окне ваш спрайт и нажмите "ОК". Выбирайте файлы в заданном DMI-файлом разрешении (обычно это 32х32, как говорилось ранее), иначе программа порежет ваш спрайт на куски.
- ПКМ где угодно в центре экрана, внутри открытого DMI-файла, либо откройте меню "Graphic" в самом вверху и выберите "New State". Открылся редактор, в котором вы увидите пустое ничего. Теперь вы можете делать с ним всё, что угодно, к примеру, скопировать (Ctrl+ C, Ctrl+ V) туда свой спрайт из любого редактора изображений. Про созданный вами icon state речь пойдет далее.
- Не забывайте постоянно сохраняться (Ctrl+ S)! DM может внезапно вылететь, и в нем отсутствует авто-сохранение и бэкапы.
Пример использования DMI файла в коде билда:
icon = 'items.dmi'
icon_state = "laser_gun"
Это значит, что объект будет использовать файл items.dmi и брать оттуда icon_state с именем "laser_gun". Что же такое icon state?
Icon state (Стейты)
Файлы .dmi по сути представляют собой ранее упомянутый спрайт-лист (пример выше справа). В каждом файле отдельные спрайты сгруппированы в так называемые icon state, или стейты. Стейт также может представлять анимацию и даже может иметь несколько направлений. Это означает, что один icon state может содержать несколько спрайтов.

Все icon state имеют названия, которые используются в коде игры для определения того, какой значок использовать. Давайте спрайтам в .dmi файлах простые названия, которые легко читаются и отличаются от других icon state в файле. Называйте их в нижнем регистре и избегайте использования специальных символов.

Самый простой способ просмотреть icon state .dmi файла - открыть его в Dream Maker. Вы получите полное представление обо всех спрайтах в файле, упорядоченных по их icon state. Здесь вы также можете просматривать и редактировать анимации, направления и названия icon state.
Анимации
Icon state можно анимировать. Вот icon state, который содержит шесть кадров анимации:

Открытие icon state в Dream Maker позволит увидеть и отредактировать все шесть кадров анимации:

Есть несколько элементов управления, с помощью которых мы можем настроить анимацию. Во-первых, это Delay (Задержка). Он показывает, как долго длится кадр в анимации. Вы можете указать различную задержку для каждого кадра, хотя в большинстве анимаций обычно значение не меняется. Задержка "10" будет означать, кадр длится секунду. Можно использовать десятичные значения, поэтому задержка в "0.1", например, равна одной сотой секунды.
-
Все кадры в этой анимации имеют задержку "1", или 0.1 секунды.
-
Все кадры в этой анимации имеют задержку "10", или 1 секунда.
Еще одной полезной функцией является Rewind (Перемотка). Анимации с включенной перемоткой будут воспроизводиться от начала до конца как обычно, но затем от последнего кадра к первому, прежде чем начать воспроизведение снова.

Наконец, есть Loop (Количество Циклов), который определяет, сколько раз будет воспроизведена анимация, прежде чем она остановится. После этого спрайт останется на последнем кадре анимации. Большинство анимаций не используют бесконечное количество циклов, но в редком случае бывает иначе. Это может быть полезно для таких вещей, как взрывы, перегорание лампочек или открытие шлюзов, которые после этого остаются открытыми.

Направления
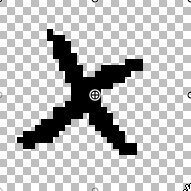
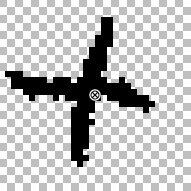
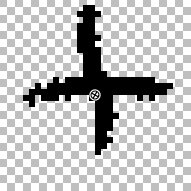
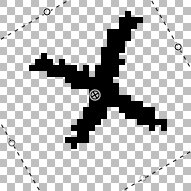
Объекты в SS13 могут иметь несколько направлений, что определяет, в какую сторону обращен спрайт. В большинстве случаев это относится к спрайтам мобов, хотя есть исключения - например машинерия (вендоматы), или плитка, которая использует направления для отображения разных вариантов расцветки. Стейт может иметь либо одно направление, либо четыре направления (↓, ↑, →, ←), либо восемь (↓, ↑, →, ←, ↘, ↙, ↗, ↖). Вы можете выбрать, какой из них использовать для вашего спрайта, нажимая кнопки в левом верхнем углу интерфейса фрейма:

Стейты мобов следует создавать с четырьмя направлениями, иначе они будут выглядеть так, будто перемещаются по экрану. В некоторых случаях этого может хватить: примером служит спрайт cleanbot:
Стейты с восемью направлениями встречаются редко, но эти дополнительные направления могут быть полезны для маппинга. Хорошим примером может служить конвейерная лента:

Стейты перемещения
Некоторые icon state называются Movement State (стейт перемещения), то есть стейтом, который объект использует, когда он находится в движении в игре, например, когда моб ходит. Стейт перемещения должен иметь то же название, что и обычный icon state, с которым он связан. Стейт перемещения не обязательно должен быть анимированным, хотя обычно именно в этом и заключается смысл его использования в первую очередь.

Стейт перемещения - это единственный случай, когда два разных стейта могут иметь одинаковое название. Обратите внимание на символ (M). Здесь не требуется никакого лишнего кода - чтобы создать стейт пермещения, вам просто нужно установить флажок "movement state" во время переименования стейта:

Этот конкретный стейт паука - отличный пример стейта перемещения, который имеет как несколько направлений, так и несколько фреймов:

Стейты перемещения используются почти исключительно только для мобов, поэтому вы, скорее всего, не будете использовать их, если не будете работать со спрайтами мобов.
Работа с большим количеством спрайтов.
Использование метода "копировать - вставить" с помощью Dream Maker позволяет импортировать только один спрайт за раз. Это может быть удобно в начале, но если вы работаете над большим объемом - это может стать проблемой. В некоторых проектах вам может потребоваться редактировать множество файлов с большим количеством спрайтов. Существует более удобный метод, о котором пойдет речь далее.
Для начала, создайте копию вашего .dmi файла, она пригодится нам позже. Теперь откройте .dmi файл в вашем редакторе (Например, Aseprite). Как мы узнали ранее, файл .dmi - это просто изображение в формате .png, но с другим расширением. Некоторые программы обнаруживают это и могут открыть файл, как если бы он был обычным .png. Другие их не видят, поэтому вам нужно будет переименовать файл, чтобы изменить расширение с .dmi на .png. Важно отметить, что этот процесс необратим. Вы можете преобразовать файл .dmi в формат .png, переименовав его, но вы не сможете преобразовать его обратно таким же простым методом. Вы должны увидеть в редакторе спрайт-лист, с которым намного удобнее работать:
После того, как вы завершите работу над спрайт-листом, нам потребуется конвертировать .png обратно в .dmi. Но как же вернуть нужное расширение?
В этом нам поможет волшебная программа под названием TweakPNG. Вы можете скачать ее тут. Это очень легкая программа, которую не нужно устанавливать, чтобы запустить.
Поначалу этот процесс может показаться сложным, но со временем это будет занимать у вас всего несколько секунд.
Вам потребуется не отредактированная копия вашего файла в формате .dmi, которую мы сохранили в начале, а точнее ее мета-данные. Если у вас больше нет оригинала, вы можете повторно загрузить его из репозитория Github.
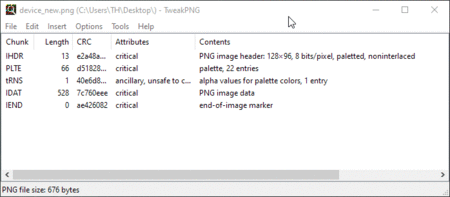
Сначала откройте оригинал .dmi в TweakPNG. Вы можете сделать это, просто перетащив файл в окно настройки. Файл будет выглядеть следующим образом:
Единственное, что нам отсюда понадобится, - это чанк zTXt. Выделите его и просто нажмите копировать. Сочетание клавиш Ctrl+ C тоже сработает:
Затем откройте через TweakPNG файл .png с вашими изменениями. Опять же, вы можете просто перетащить его в окно.
Обратите внимание, что в нем нет чанка zTXt. Если он есть, просто удалите его.
Теперь выделите любой чанк в середине файла и нажмите "Вставить" или Ctrl+ V. Чанк zTXt можно поместить в любом месте после заголовка (IHDR) и перед данными изображения (IDAT). Затем просто нажмите "Сохранить" или Ctrl+ S.
Теперь все, что нужно сделать, это изменить расширение вашего нового файла с .png на .dmi. Также важно, чтобы у него было то же имя, что и у оригинала (в случае примера он должен быть device.dmi, а не device_new.dmi). Вы также можете сохранить файл в формате .dmi прямо из TweakPNG, как только добавите чанк zTXt. Однако оставьте тип файла в формате .png.
Итак, вот все упомянутые шаги, отображенные в виде графика, чтобы вы легче могли понять, что происходит:
Основной стиль
Если вы рисуете спрайты, которые в последствии будут использоваться в нашем билде на постоянной основе, им нужно соответствовать определенному стилю. Это означает, что ваши новые спрайты должны гармонично сочетаться с уже существующими в игре. Это связано совсем не с тем, что мейнтейнеры билда ворчуны. В противном случае визуальная составляющая игры быстро превратилась бы в винегрет из спрайтов разного стиля и качества. В этом разделе будет кратко указаны основные моменты, на которые стоит обратить внимание, чтобы следовать нашему стилю.
Берите в пример уже существующие спрайты из нашего билда (смотрите приложения), и то, как выглядит игра в данный момент. Сам спрайт может быть хорошим, но когда вы вставите его в игру, он уже может выглядеть иначе. Поэтому, прежде чем делиться, хорошей идеей будет протестировать его в игровом окружении.

Перспектива
Спрайты должны в определенной степени следовать стилю. Ниже перечислены основные моменты, на которые вам стоит обращать внимание во время работы.
Спрайты, как правило, должны быть в перспективе на три четверти (для краткости - 3/4), за некоторыми исключениями. Перспектива на 3/4, по сути, означает, что у объектов одна грань и видна верхняя часть, обращенная вверх. В большинстве случаев это относится и к спрайтам предметов. Тут можно почитать про перспективу чуть подробнее.

Палитра
Очень важным моментом в спрайтинге, а также в пиксельной графике в целом, является использование ограниченного набора цветов. Всегда старайтесь использовать цвет, который уже присутствует в вашем спрайте, вместо того, чтобы создавать новый. Чтобы выбрать цвет, который уже есть на вашем рисунке, воспользуйтесь пипеткой. Если ваша программа для рисования спрайтов поддерживает палитру, вы также можете выбрать цвета из существующей палитры.
-
Не выбирайте каждый раз новый цвет…
-
Вместо этого выберите цвет, который уже есть в вашем спрайте!
-
Или выберите из палитры
У нашего сервера в данный момент существует палитра, которой мы придерживаемся. Вы можете выходить за ее пределы, если знаете, что делаете. В целом, старайтесь использовать как можно меньше цветов, и выбирайте более контрастные, если это возможно. Если существующий в игре предмет похож на ваш спрайт (например, если он содержит цвета того же отдела), возьмите цвета этого уже существующего в билде спрайта, чтобы сохранить общую согласованность.

Контуры

Все спрайты должны иметь цветные контуры. Это означает, что спрайты должны иметь контуры, состоящие из более темных оттенков цветов, с которыми они соединяются, вместо одноцветного контура. Контуры также не должны игнорировать свето-тень: становиться темнее в более темных частях объекта и светлее, при выделении более светлых частей.

Предметы
Предмет должен иметь:
- Спрайт в инвентаре - главный спрайт, то, как предмет будет выглядеть у игрока в рюкзаке. Старайтесь не рисовать близко к краю вашего 32х32 холста, а еще всегда размещайте спрайт по центру. Этот спрайт - детальное изображение предмета. Размещается в папке icons/obj , там они рассортированы по тематическим файлам. Например, спрайты бургеров вы найдете в food.dmi.
- Спрайт в мире (англ. Inworld) - то, как предмет будет выглядеть в игровом окружении, например, на столе повара. Более маленькая версия, чем спрайт в инвентаре, потому что он должен соответствовать пропорциям персонажа, тоесть он должен быть меньше его (бургер же меньше человека). Предмет будет принимать этот спрайт, когда находится вне инвентаря персонажа. Спрайт в мире для предмета лежит в том же файле, что и спрайт в инвентаре. Не забудьте отцентрировать спрайт.
- Спрайт в руках (англ. Inhand) -
нужен, чтобы отображать, что человек держит что-то в руке. У персонажа две руки (правая и левая), и четыре направления - сервер, юг, запад и восток. Соответственно, вам потребуется сделать 8 спрайтов предмета в руках. Не переживайте, их не нужно сильно детализировать (Нужно просто чтобы было видно, что человек держит что-то), а еще, нарисовав одно направление, его легко переиспользовать, чтобы нарисовать остальные. Спрайты в руках хранятся в папке icons/mob/inhands, во время рисования вам также пригодятся спрайты кукол, их можно найти в приложениях статьи.

Одежда
Для создания предмета одежды понадобится нарисовать ему:
- Спрайт в инвентаре - то, как вещь будет отображаться в слоте инвентаря, или на земле. - Примеры в билде
- Направление одежды на персонаже - сервер, юг, запад, восток. Вся одежда, которая надевается на персонажа должна иметь спрайты всех направлений, вы можете посмотреть примеры в билде и использовать их за основу. Во время рисования вам также пригодятся спрайты кукол, их можно найти в приложениях статьи. Используйте их, чтобы не нарисовать слишком широкую или узкую одежду. Это связано с тем, что BYOND показывает спрайты один слой поверх другого; каждый спрайт не должен быть шире, чем слой выше. Пример: если вы рисуете униформу, помните, что она должна быть уже, чем спрайт скафандра. В противном случае несколько пикселей из униформы будут отображаться по всему краю скафандра.
- Спрайт в руках (англ. Inhand) - Аналогично спрайтам в руках предметов из раздела выше
Спрайты головных уборов, масок, очков, формы, костюмов и обуви рекомендуется рисовать для всех рас и комплекций тела. Особенно это касается расы Воксов.
Объекты и Машинерия
Большие неперемещаемые объекты обычно занимают весь тайл, подчеркивая их размер. При рисовании объектов старайтесь оставлять у краёв тайла небольшой промежуток (к примеру, 1-2 пикселя), чтобы рядом стоящие объекты не сливались между собой. Машинерия чаще всего анимирована. Примеры вы можете посмотреть в разделе машинерии на нашей вики, либо в билде по этой ссылке.
Советы
- Отсылки разрешены, но старайтесь делать это ненавязчиво.
- DMI Viewer - онлайн инструмент, показывающий спрайты внутри DMI файла. Помимо обычной загрузки, умеет открывать файл по ссылке.
- Когда хотите показать кому-то свое творение - не кидайте одежду просто скрином из редактора - так ни вы, ни советчики ничего не увидят. Цепляйте одежду на куклу там же в редакторе, или тестите в игре.
- HitboxExpander - Скрипт на python, который расширяет "хитбоксы" спрайтов в dmi файле, размещая вокруг них слой из 1/255 альфа пикселей, что делает спрайты кликабильнее в игре. Это можно делать и вручную, но скрипт сделает за вас работу быстрее.
- Чтобы добавить ваше творчество в билд, придется разбираться с Гитхабом, можно следовать нашему гайду. В целом, вы можете попробовать найти кого-то, кто сделает всю грязную работу с Гитхабом за вас, желающие обычно есть. Найти таких людей можно в нашем дискорде, в канале #rnd или #sprites.
Что прочесть и где найти помощь?
- Вы всегда можете задать вопросы или обсудить свои творения в канале #sprites нашего дискорда.
- Референсы и гайды на нашем форуме
- Читайте гайды! На просторах интернета их море, достаточно просто загуглить. Примеры:
Русские:
Англоязычные:
- https://hackmd.io/@Partheo/spriting - отличный гайд специализированный для SS13, от спрайтера с Yogstation13.
Приложения
- Папка icons/mob/human - игровые спрайты кукол людей и разных рас. Сохраните, они точно вам пригодятся.
- Папка icons/obj - основные объекты игры.
- Папка icons/turf - полы и стены.